6 Minuten
Das Proyecto Carrusel entstand als künstlerische Arbeit in Argentinien während der Isolation durch COVID-19. Es wurde von der FNA (Nationaler Fonds für die Künste) und dem Preis "Cultura Inmersiva" des Kulturinstituts der Provinz Buenos Aires unterstützt und entwickelte sich unabhängig weiter. Idee und Regie: Esteban Gonzalez, Programmierung: Federico Marino.
Gleichzeitig beschloss Esteban Gonzalez als Leiter des Projekts, die Entwicklung der Programmierung des virtuellen Raums als offene Plattform für andere Künstler zu vertiefen, die ihre Werke virtuell präsentieren können. Mit anderen Worten: ein offenes, immersives virtuelles Auditorium zu schaffen.
Derzeit kann die immersive Erfahrung durch das gleichnamige Werk "Carrusel" exploriert werden. Die Anwendung funktioniert wie ein immersives virtuelles Auditorium; die neueste Version (3.0) ist voll funktionsfähig für VR und kompatibel mit Meta Quest. Bis Ende 2024 entwickeln eine Reihe von Werkzeugen, die die Positionierung von sich bewegenden Tonquellen und eine umfassende Gestaltung der visuellen Szene ermöglichen, ohne dass Programmierkenntnisse erforderlich sind. Diese Arbeit war nur der Anfang des Projekts und ist nur ein kleiner Ausschnitt der Möglichkeiten zur Erweiterung der App im Hinblick auf freie Zugangsplattformen für immersive Browser-basierte Kunst.
Konzept
Das Virtuelle und das Reale heben die Grenze des Greifbaren auf, das, was unser Körper im Akt der Berührung spüren kann, und eröffnen gleichzeitig neue Möglichkeiten im Bereich des Codes und der pseudo-cyborgischen Wahrnehmung durch das Gerät als Erweiterung von Körper und Geist – ein Fenster, durch das wir Teile der Welt, die wir kennen, betrachten, während wir gleichzeitig Paralleluniversen Realität verleihen. Es entstehen Räume des menschlichen Handelns in der Dimension der Daten.
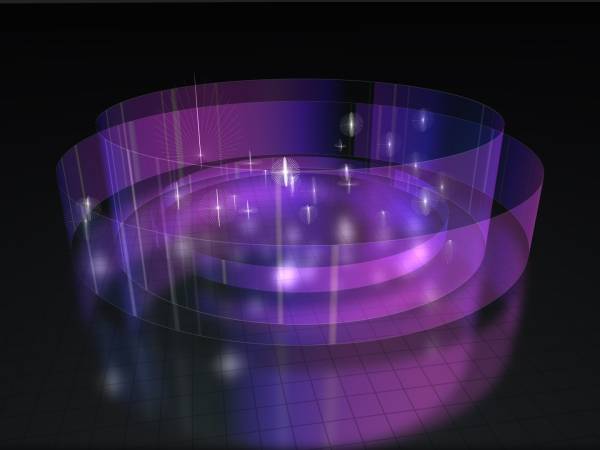
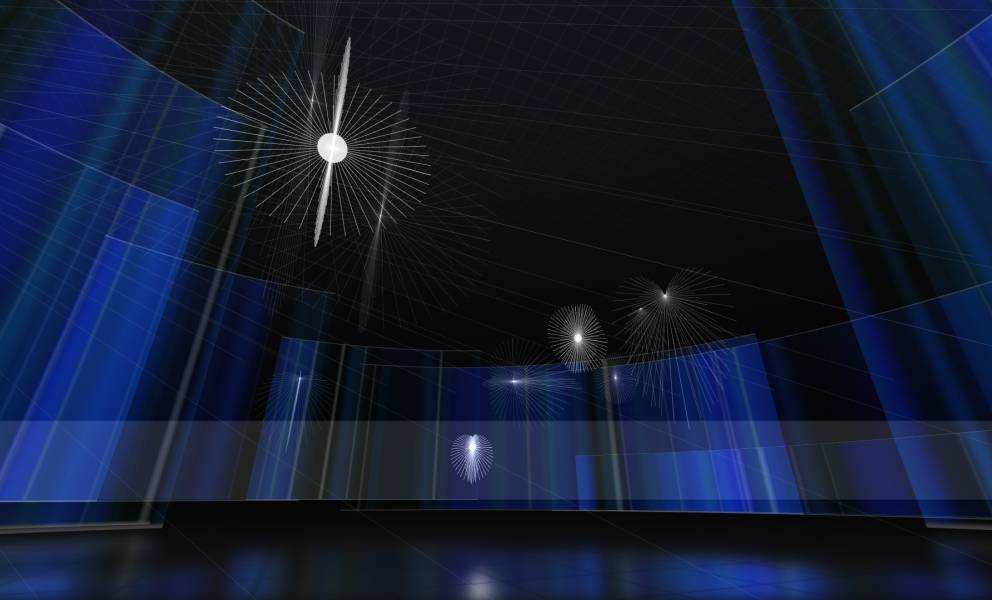
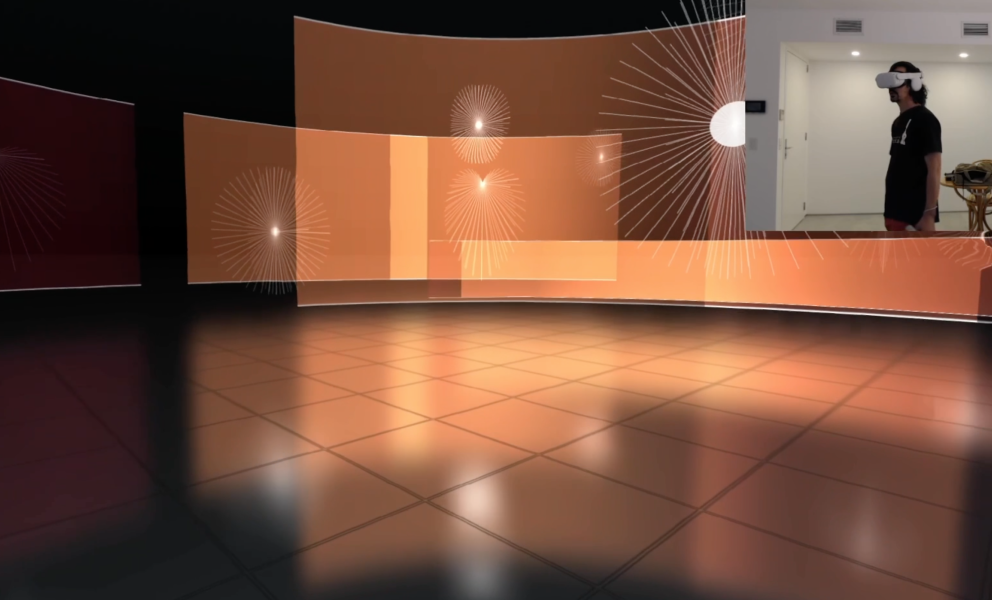
In diesem Zusammenhang erzeugt das Werk "Carrusel" in Echtzeit eine immersive visuelle und akustische Multiplattform-Landschaft, die es dem Nutzer*innen ermöglicht, Teil der Komposition zu sein und gleichzeitig an der Schaffung dieses virtuellen Territoriums und der Elemente, aus denen es sich zusammensetzt, teilzunehmen und mitzuwirken. Die Position des Körpers, die Ausrichtung des Kopfes oder seine Annäherung und die Abstände zu bestimmten Punkten des visuellen Raums bestimmen die Aktionen der Anwendung in Echtzeit und rekonfigurieren die visuelle und akustische Szene.
"Carrusel" präsentiert sich als ein großer dunkler Raum mit diffusen Horizonten und traumhaften, sich ständig gegenseitig rückkoppelnden Klängen, die sich auf Bahnen der Transformation bewegen. Eine Galerie kreisförmiger Bildschirme – von dem bildenden Künstler Fernando Molina als transparente, audio-reaktive und generative Wände entworfen – visualisiert das Geschehen in Farben und Abstraktionen. [Inspiration dafür war] das Quantenkonzept des "Tunneleffekts", der die Realität verbiegt und es Nutzer*innen ermöglicht, durch die Wände hindurchzugehen, um die Grenzen der natürlichen Welt auf Geheiß der Sinne zu erweitern und neue Realitäten zu schaffen.
Herausforderungen und Geltungsbereiche
Ich möchte kurz auf einige der Herausforderungen eingehen, die sich im Laufe unserer Forschung und Entwicklung im Bereich Immersive Audio by Code ergeben haben.
Die Anwendung basiert u. a. auf Three.js, JavaScript und HTML. Da sie mit Webtechnologie entwickelt wurde, sind mehrere Versionen für verschiedene Geräte (iOS, Android, Windows, Mac usw.) nicht erforderlich.
Eine der Hürden, die es zu überwinden galt, war der immersive Audiomix für die Verwendung in Browsern. Zunächst war es wichtig, die Klangkomposition zu analysieren und in ein binaurales Format aufzuschlüsseln, um die Verschiebungen der Klangquellen im Raum zu definieren. Die Klassifizierung der wichtigsten Audioquellen und ihrer räumlichen Komponenten (Nachhall, Echos und Raumcharakter).
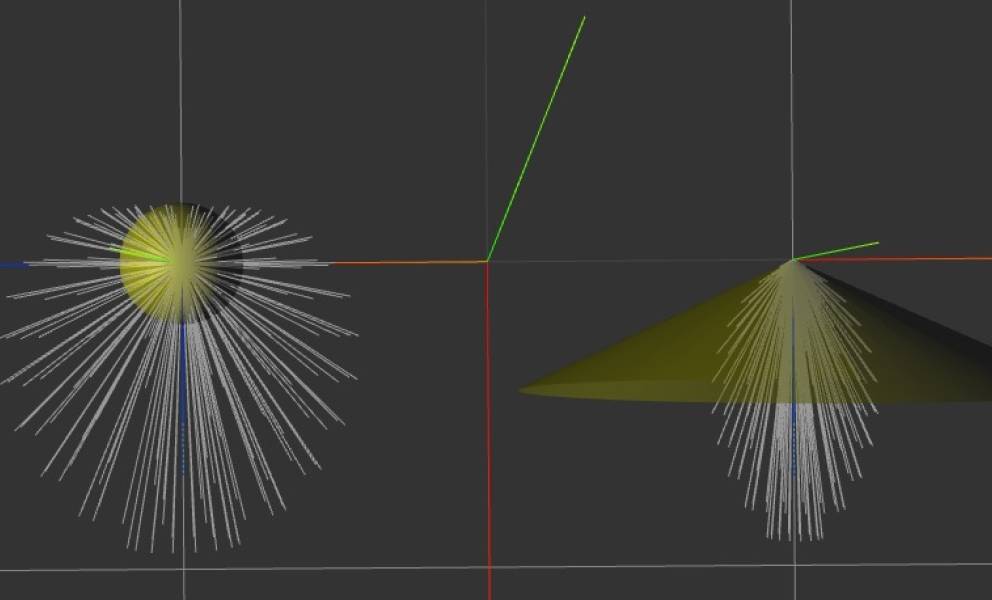
Nachdem diese 3D-Karte, die Position der Quellen, ihre Verschiebungen und räumlichen Trajektorien erstellt waren, ging es an die Abmischung. Hier ergab sich ein Problem zwischen dem binauralen Raum und dem codegesteuerten Audio. Wenn wir z. B. die Elemente des Raums außer Acht lassen, verweist uns eine Schallquelle mit höherer Leistung auf eine näher gelegene Quelle und umgekehrt. Im 2D- und binauralen Raum erhöhten wir ihre Amplitude auf einen niedrigen Wert, aber wenn sich diese Quelle in einem immersiven 3D-Raum befindet, ist es wichtig, ihre Schallabstrahlungsmuster, ihre maximalen und minimalen Amplituden innerhalb dieser Muster und ihre Position in Bezug auf den Benutzer zu berücksichtigen. Die Steuerung des Amplitudenwerts der Quelle, das Abklingen ihres Abstrahlungsmusters oder die Änderung des Musters selbst können Elemente sein, um in bestimmten Bereichen des virtuellen Raums die Amplitude dieser Quellen zu manipulieren. Der Höhenparameter ermöglicht uns eine leichte Anpassung dieser Amplitude, wodurch die Quelle näher oder weiter wegrückt. Dies erforderte auch, die Komposition wieder aufzunehmen und darüber nachzudenken, wie diese Musik aus verschiedenen Blickwinkeln gehört wird, in einigen Fällen sogar ihre Cutoff-Frequenzen, Filter und Textur der morphologischen Eigenschaften zu ändern (z. B. ermöglichen Klänge mit größerer Granularität eine bessere räumliche Lage als andere).
Musikkomposition, Dateigröße und Bandbreitenbegrenzung. Als ich die erste Version des binauralen "Carrusel" komponierte, endete das Werk in einer fast 8 Minuten langen Stereo-Wav-Datei. Bei den ersten Versuchen mit "Carrusel" innerhalb der Anwendung hatte ich etwa 22 Bit Encode.mp3 (CBR 320) Mono-Audiodateien. Beim letzten Versuch waren es etwa 30 Bit Encode.mp3 (CBR 320) Dateien. Dies erhöhte die Gesamtdatenmenge des Projekts und den Speicherverbrauch des Browsers. Eine Möglichkeit zur Optimierung des Datenvolumens bestand darin, die Audiodateien in mehrere Segmente zu zerschneiden und die stummen Abschnitte zu entfernen, was uns dazu zwang, die Programmierung komplexer zu gestalten, indem wir Timer einstellten, um jedes Segment genau zum Zeitpunkt der Komposition auszulösen.
Während der Forschung und Entwicklung des Projekts entdeckten wir einen Fehler im Panner-Knoten der WebAudio-API, den wir an Google Chrome meldeten und der akzeptiert wurde. Der Fehler macht sich vor allem bei Frequenzen unter 300Hz bemerkbar und ist ein Clipping im Zusammenhang mit der HRTF. Kürzlich wurde uns mitgeteilt, dass der WebAudio-API-Fehler bei neuen Google-Chrome-Updates behoben wird. Weitere Einzelheiten unter: Webaudio panner crackling sound when position is changed
Was kommt als Nächstes?
Bei Proyecto Carrusel programmieren wir derzeit eine Reihe von didaktischen Beispielen und Tools für Künstler*innen, die keine Programmierkenntnisse besitzen, um mit unserer Plattform zu arbeiten und ihre eigenen immersiven Werke zu schaffen.
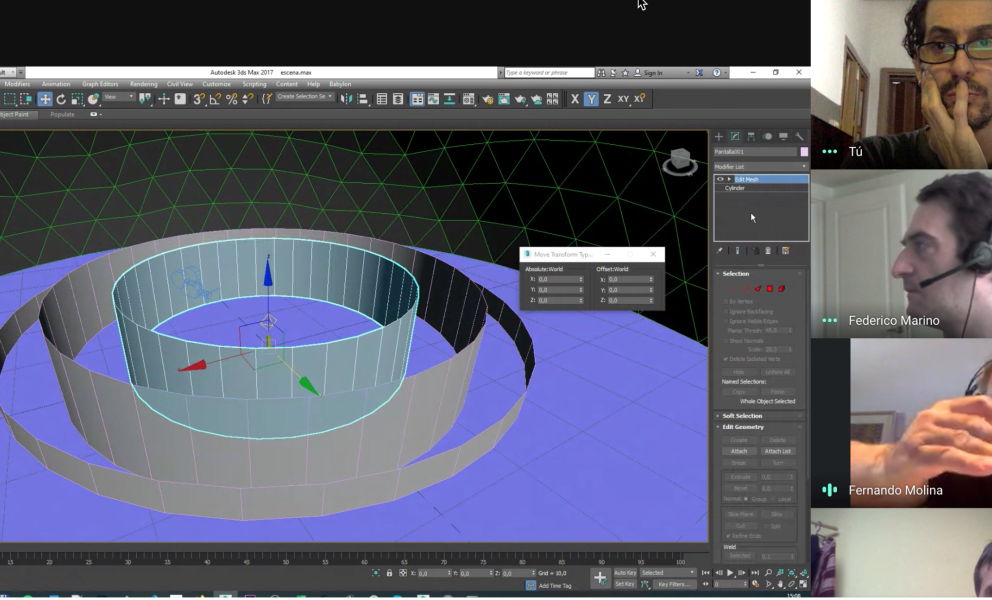
Wir entwickeln auch eine neue interne Anwendung, die es ermöglicht, sowohl die visuelle 3D-Szene als auch die Ton-Szene in externen Programmen wie 3DS Max oder Blender zu entwerfen, einschließlich der Positionen, Verschiebungen und komplexen Bahnen von Tonquellen und visuellen Objekten. Die Idee ist, dass die Trajektorien der Klangquellen auf der Grundlage von Keyframes oder Animationsspuren definiert werden können, anstatt vordefinierte Bewegungstypen programmatisch festzulegen. Zu diesem Zweck arbeiten wir daran, die Animationsspuren eines 3D-Objekts aus einer GLTF-Datei zu übernehmen und ihre Keyframes auf die Klangquellen zu übertragen.
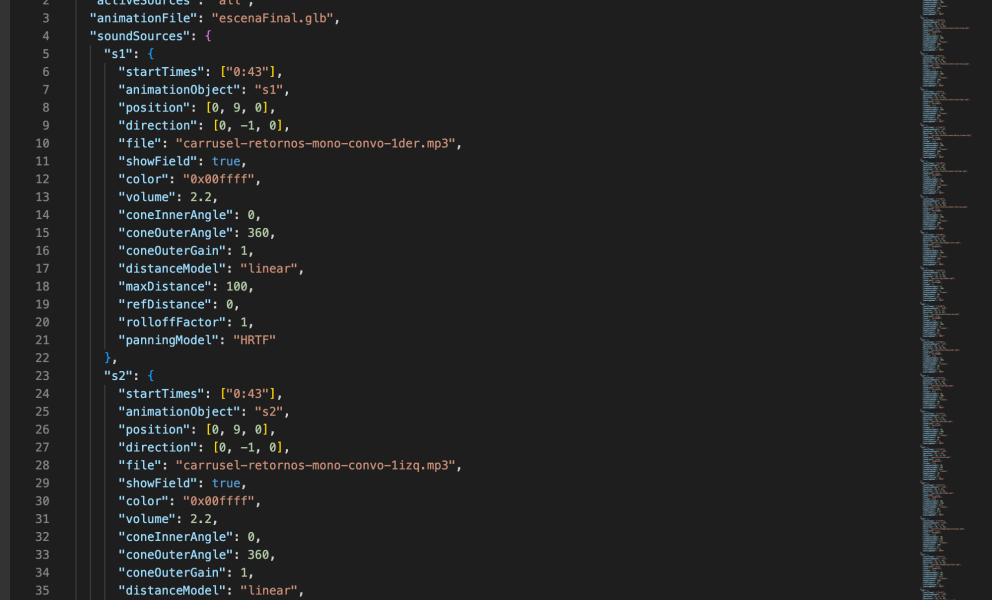
Die Klangszene ist in einer soundscene.json-Datei definiert (sie enthält eine Liste von Quellen mit ihren Klangeigenschaften, die zugehörige MP3-Datei und die Auslösezeiten für den Audiostrom), eine animation.gltf-Datei enthält die animierten 3D-Objekte, die die Bewegung jeder Quelle darstellen.
Wir glauben, dass diese neue Entwicklung die Zugänglichkeit unserer Anwendung erweitern wird.
Da unser Team derzeit auf Pro-bono-Basis arbeitet, sind wir auf der Suche nach finanzieller Unterstützung, um diese und neue Entwicklungen voranzutreiben und unser Team von Mitarbeitern und Künstlern zu erweitern.
Wir gehen davon aus, dass wir bis Ende 2024 in der Lage sein werden, die neuen Entwicklungen der Plattform abzuschließen. Dann werden wir einen Aufruf zur Einreichung von immersiven audiovisuellen Werken für den Browser veröffentlichen und den Code freigeben, damit Künstler*innen und Programmierer*innen, die Immersive lieben, ihn nutzen und ihre kreativen Horizonte erweitern können.

Federico Marino - Programmierung. Computeringenieur, Programmierer und bildender Künstler aus Buenos Aires. Freiberuflicher Softwareentwickler und Dozent an der Fakultät für Ingenieurwesen der U.B.A. Er ist spezialisiert auf die Entwicklung von 3D-Visualisierungssoftware auf der Grundlage von WebGL und Three.js sowie VR-Anwendungen. Die Virtual Reality-Arbeit "Lumicles" wurde zusammen mit Esteban Gonzalez im CCK vorgestellt. Er experimentiert mit neuen Wegen der Kombination von Technologie und generativer Kunst und Bilderzeugung durch Programmiercode. Instagram - Web
Esteban Gonzalez und Federico Marino haben diesen Artikel für Sounding Future geschrieben.
Entdecke das Projekt: https://proyectocarrusel.com.ar
Esteban Gonzalez
Argentinischer, vielseitiger, integraler Künstler, Forscher, Performer und Geigenbauer. Er arbeitet mit Technologie, die in Kunst und Musik angewandt wird, in verschiedenen Projekten, die Geigenbau, Experiment und Klangkunst miteinander verbinden. Er hat in Projekten für die UNESCO, Música Expandida UNSAM, UNA (Universidad Nacional de las Artes), Consejo Federal de la Danza, CASO (Centro de Arte Sonoro) usw. unterrichtet. Seine Arbeiten wurden in Argentinien, Brasilien, Deutschland, den USA, Norwegen, Paraguay, Spanien, Italien und Japan gezeigt.
Artikelübersetzungen erfolgen maschinell und redigiert.
 Esteban Gonzalez
Esteban Gonzalez