5 Minuten
Die 3D-Audio-Technologie kann mittlerweile als ein Audiostandard im Web angesehen werden. Eine Website, aufgerufen in einem Internetbrowser auf einem halbwegs aktuellen Endgerät, ist alles, was es zum Entwickeln mit und Erleben von 3D-Audio braucht.

Ein besonderes Merkmal dieser Implementierung ist die Möglichkeit der automatischen Verknüpfung der Hörposition mit der Kameraposition innerhalb des cables-Editors. Dies bedeutet, dass die wahrgenommenen Audioquellen im 3D-Raum automatisch ihre Position relativ zur Bewegung und Ausrichtung der Kamera verändern: die Blickachse in die virtuelle 3D-Welt entspricht der Ausrichtung als Hörer*in. Dieses Prinzip ermöglicht es Entwickler*innen und Künstler*innen, mit 3D-Audio in einer Weise zu experimentieren, die zuvor komplexer und spezialisierter Audio-Software vorbehalten war und eröffnet so neue und zugängliche kreative Möglichkeiten für interaktive und immersive Web-Anwendungen.
Stereo und 3D-Audio
Traditionelles Stereo-Audio vermittelt nur die Illusion von der Position einer Schallquelle auf der Horizontalen zwischen der linken und rechten Seite des Hörfeldes. 3D-Audio ermöglicht den Hörer*innen, Klänge aus allen Richtungen und Entfernungen wahrzunehmen. Es kann der Eindruck entstehen, als ob sie sich physisch innerhalb einer virtuellen Klangsphäre, inmitten aller tönenden Klangquellen befänden. Diese Form der Audioverarbeitung trägt nicht nur zu einer intensiveren und realistischeren Benutzererfahrung bei, sondern eröffnet auch neue Möglichkeiten für Entwickler*innen und Kreative, interaktive Webinhalte klanglich zu gestalten.
PannerNode und AudioListener
Ein 3D-Audio Setup im Web braucht eine definierte Hörposition, den sogenannten AudioListener (einem Standardobjekt der WebAudio-API).
Wie zuvor beschrieben, ist diese Position in cables Standardmäßig mit der Kameraposition (über die sogenannte ViewMatrix) verknüpft. Eine beliebige Positionierung ist selbstverständlich auch möglich. Jeder einzelnen Soundquelle (zum Beispiel ein bestimmtes Audio-File für einen Soundeffekt) wird ein eigener PannerNode zugeordnet.
Der WebAudio-PannerNode ist ein leistungsstarkes Werkzeug, das es Entwickler*innen ermöglicht, 3D-Audio in Webanwendungen zu integrieren. Vereinfacht gesagt, ist der PannerNode dafür zuständig, die virtuelle Position einer Audioquelle im 3D-Raum zu bestimmen und wie der von ihr ausgehende Sound zu den Hörenden transportiert wird. Sounds erscheinen so, als kämen sie aus bestimmten Richtungen und Entfernungen – vor, hinter, neben, über oder unter den Hörer*innen.
Das Konzept des Zusammenspiels aus einer Hörposition (dem AudioListner) und mehreren, durch einen jeweiligen AudioPannerNode relativ dazu positionierten Klangquellen wird als objektbasiertes 3D-Audio bezeichnet. Dabei kommen mehrere wichtige Konzepte zum Tragen:
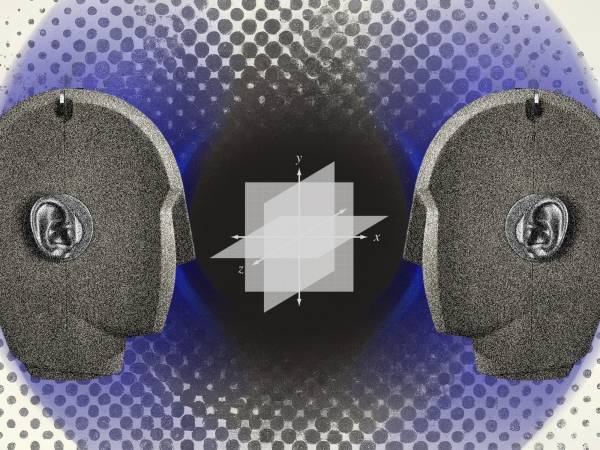
Positionierung: Die Position der Audioquelle im virtuellen 3D-Raum kann statisch oder bewegt sein. Dabei werden die X-, Y- und Z-Koordinaten des virtuellen 3D-Raumes berücksichtigt, wobei X die horizontale Achse (links/rechts), Y die vertikale Achse (oben/unten) und Z die Tiefe (vorne/hinten) repräsentiert.
Orientierung: Hiermit wird die Ausrichtung der Audioquelle im Raum definiert. Dies ist wichtig, um die Richtung zu bestimmen, in die der Sound ausgestrahlt wird. Klang kann von einem Punkt ausgehend in alle Richtungen gleichmäßig ausstrahlen oder punktgenau ausgerichtet werden – vergleichbar mit einem Lichtstrahl.
Abstandseffekt: Der PannerNode modelliert, wie der Klang sich mit zunehmender Entfernung zwischen Quelle und Hörer*innen verändert. Dies beinhaltet sowohl die Abschwächung (leiser werden mit zunehmender Entfernung) als auch die Veränderung der Klangfarbe (Abnahme der hohen Frequenzen mit zunehmender Entfernung).
Richtungseffekt: Dies bezieht sich darauf, wie unterschiedlich der Sound in Abhängigkeit von seiner Richtung zur Hörposition wahrgenommen wird, einschließlich der Simulation von realen Effekten wie der Abschirmung des Klangs durch den menschlichen Kopf (Binaural Audio).
Hörerposition: Ebenso wie jede Audioquelle, muss auch die Hörposition im Koordinatensystem des virtuellen 3D-Raumes definiert werden. Dies ist die Aufgabe des so genannten AudioListener Objekts der WebAudio-API.
3D Audio in cables.gl
cables ist ein nodebasiertes Online-Tool, mit dem Entwickler*innen durch das virtuelle Verkabeln von sogenannten Operators (OPs) vielfältige Web-Experiences gestalten können. Es muss kein Code geschrieben werden, was cables besonders zugänglich für Einsteiger*innen macht.
Werden neue Funktionen benötigt, lassen sich darüber hinaus neue OPs in JavaScript programmieren, die allen Usern zur Verfügung gestellt werden können. Auf diesem Weg habe ich das Set der bereits verfügbaren Audio-OPs in cables um zwei OPs erweitert, sodass dort die etablierten 3D-Audio Funktionen der WebAudio-API nutzbar werden.
Möchte man in cables 3D-Audio verwenden, legt man sich zuerst einen Account für cables.gl an und tritt anschließend dem "Team Spatial Audio" bei:
https://cables.gl/team/spatialaudio
Ab sofort lassen sich dann die OPs "AudioPanner3DAudioObject" (zur Positionierung von Klangobjekten) und "AudioPanner3DListener" (zur Definition der Hörposition) auch in den eigenen cables-Patches nutzten. Verschiedene Verwendungsmöglichkeiten sind in den folgenden beiden Beispielpatches veranschaulicht. In beiden Beispielen kann die Hörposition an verschiedene der im cables-Editor standardmäßig verfügbaren Kameras geknüpft werden.
Das erste Minimalbeispiel kann als Copy-Paste-Vorlage verwendet werden und erläutert die Verwendung der beiden zentralen 3D-Audio-OPs. Hilfreich ist auch der Helper-Sub-Patch zur Visualisierung des Audio-Objekts und dessen Klangeigenschaften an seiner aktuellen Position.
Das zweite Patch veranschaulicht bewegte Schallquellen mit unterschiedlicher Ausrichtung der Schallausbreitung. Wer Interesse an dem JavaScript Code hat, öffnet das Patch im cables-Editor (https://cables.gl/edit/tr3PMm), markiert den entsprechenden OP und klickt dann auf das Stift-Symbol zum Anschauen des JavaScript-Codes. Jeder OP lässt sich auch klonen, sodass der Code auch verändert und individualisiert werden kann. Zum Thema Bearbeiten von OPs gibt es weiterführende Tutorials auf cables.gl.
In dem nachfolgend verlinkten Video des cables-Meetup zum Thema 3D-Audio stelle ich die Spatial-Audio-OPs vor und erläutere detailliert alle Parameter und deren Funktionen. Es ist eine hilfreiche Einführung in die umfassenden Möglichkeiten der 3D-Audio-OPs, thematisiert allerdings auch manche Tücken, die 3D-Audio im Web aktuell noch mit sich bringen kann.
In dem abschließend verlinkten interaktiven Web Audioplayer meines AI-Audio-Projekts an soot, nutzte ich die Möglichkeiten von 3D-Audio zur Gestaltung eines interaktiven Audio-Player-User-Interfaces: Die Position der virtuellen Schallquelle lässt sich durch Verschieben und Drehen der Animation beeinflussen, was wiederum die klangliche Intensität und Orientierung der Tracks beeinflusst.
Viel Spaß beim Erkunden von 3D-Audio im Web und dem Patchen in cables.
Tobias Hartmann
Dr. Tobias Hartmann ist Digitalkünstler, der sich auf Sound und die künstlerische Erforschung klangbezogener Phänome spezialisiert hat. Seine Arbeiten und Forschungsbeiträge bewegen sich in einem Feld zwischen den Polen Bassmusik, Sound-Experiment, interaktive Installationen, Creative Coding und Web Development. Seine aktuellen Forschungsinteressen sind Sampling und Digital-Audio, Schutzräume in der EDM-Kultur und Methoden der kollaborativen Entwicklung von Digitalkunst. Dr. Tobias Hartmann arbeitet als Künstlerisch-Wissenschaflticher Mitarbeiter [Assistant Professor] an der Kunsthochschule für Medien Köln im Bereich exMedia/sound.
Artikelthemen
Artikelübersetzungen erfolgen maschinell und redigiert.
 Tobias Hartmann
Tobias Hartmann